【簡単スライダー導入はてなブログ】ど素人がデザインカスタムしてみた

人間っていいな スライダーっていいな
どーも大谷翔平バリのスライダー投げるハルチネスです(嘘だけど)
前回の記事で
パソコンをゲットした!!
とゆーことで
せっかくパソコンをゲットしたのなら
カッコいいデザインにしたいよー
という願望.......
デザインカスタム スライダー導入しちゃいました笑笑
今回は
ど素人なりのスライダー導入方法紹介していきます
当ブログスマホデザインは
レシポンブルを使用していて
PCデザインと同じになるようにしています
ど素人はてなブログスライダー導入方法
今回参考にさせてもらったのは
デザインカスタムでおなじみのひつじさんの記事です
この記事のスライダー導入するところの
下記コードをコピーします
僕はHTMLとか作れないので
ひつじさんのコードまんまお借りしました
ひつじさんが日本語で丁寧にURLを張り付けるところを書いてくれているので
そこに各URLをコピペしてください
<link href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.css" rel="stylesheet" />
<div class="bx-top">
<ul class="bxslider">
<li><a href="URLリンク"><img src="画像リンク" title="タイトル"/></a></li>
<li><a href="URLリンク"><img src="画像リンク" title="タイトル"></a></li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.js" defer></script>
<script>
$(function() {
$('.bx-top').fadeIn('slow');
});
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'horizontal',
moveSlides: 1, /*一度に動かすスライドの数*/
slideMargin: 40, /*空白調節*/
infiniteLoop: true, /*途切れなくループさせるか*/
slideWidth: 660, /*スライドの幅*/
minSlides: 1, /*1つの画面に表示させるスライドの最大数*/
maxSlides: 1,/*1つの画面に表示させるスライドの最小数*/
speed: 800, /*スライダーの移動スピード*/
pager: false, /*ページャーを表示させるかどうか*/
captions: false, /*スライダーの画像にタイトルを被せる場合はTRUE*/
auto: true
});
});
</script>
<script type="text/javascript">
/* ### ゆっくり表示 ### */
$(function() {
$('.bxslider').fadeIn('slow');
});
</script>
<style type="text/css">
/* ### 最初は非表示 ### */
.bx-top{
display:none;
}
/* ### 各種調整 ### */
.bx-wrapper {
position: relative;
margin-bottom:0px !important;
padding: 0;
-ms-touch-action: pan-y;
touch-action: pan-y;
}
</style>
これを
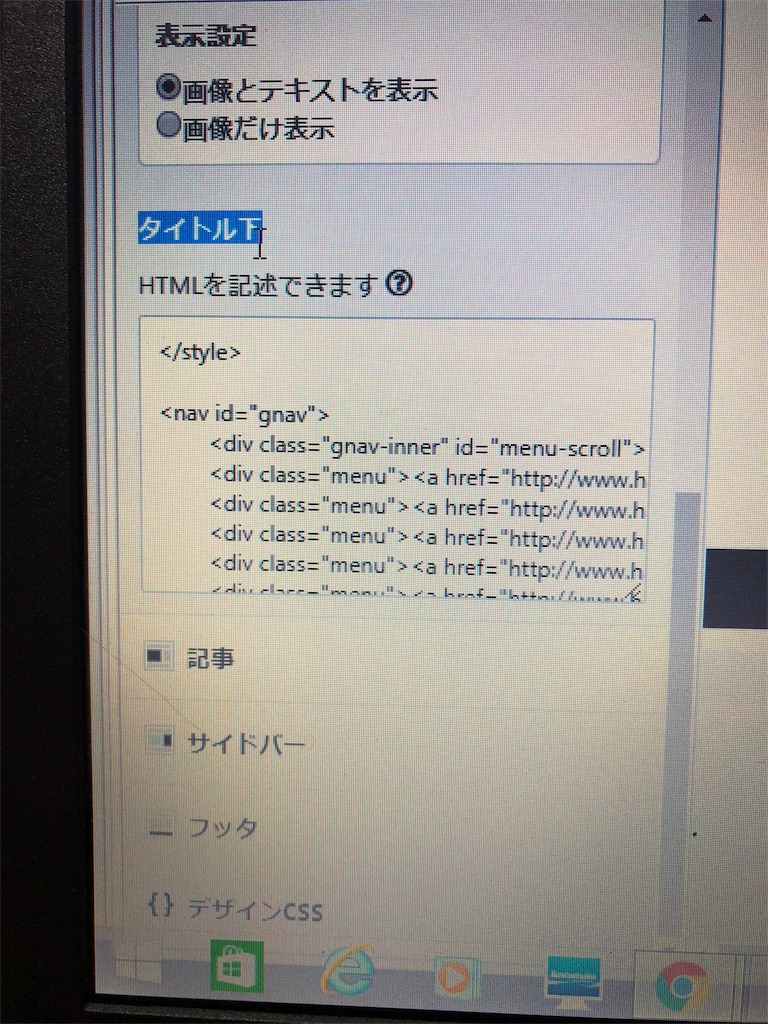
デザイン→スパナマーク→ヘッダ→タイトル下

にコピペこれで完成
と思っていたのですが
なぜか反映されず......
jQueryというプラグインを導入
ここで分かったのが
jQueryというプラグインを導入しなければいけないらしいです
なんだそれは.......???
もう一度言いますがデザインとかHTMLとかに関して僕は
ど素人です!!!!!
困ったらすぐにGoogle先生
するっと助け舟発見!!!!
こちらの記事の
一部分をお借りしましたww
ありがとうございます にーとのかがみ様
<link href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script><!-- ←は既にjqueryを読み込んでいる場合は読み込まなくても大丈夫です -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.12/jquery.bxslider.js" defer></script>
<script>
$(document).ready(function () {
// initiates responsive slide gallery
var settings = function() {
var settings1 = {
minSlides: 1,
maxSlides: 1,
moveSlides: 1,
mode: 'horizontal',
startSlide: 0,
captions: true
};
var settings2 = {
minSlides: 2, //スライダーの最小数を設定
maxSlides: 3, //スライダーの最大数を設定
moveSlides: 1,
mode: 'horizontal', //スライダーのスタイル設定。(他にもvartivcal, fade等があります)
slideWidth: 272, //スライダーの大きさを設定。お好みで調整してください。
startSlide: 0,
slideMargin: 10,
captions: true, //キャプションの有無
adaptiveHeight: false
};
return ($(window).width()<630) ? settings1 : settings2;
}
var mySlider;
function slideSetting() {
mySlider.reloadSlider(settings());
}
mySlider = $('.slider').bxSlider(settings());
$(window).resize(slideSetting);
});
</script>
上記コードを
設定→詳細設定→hardに要素を追加
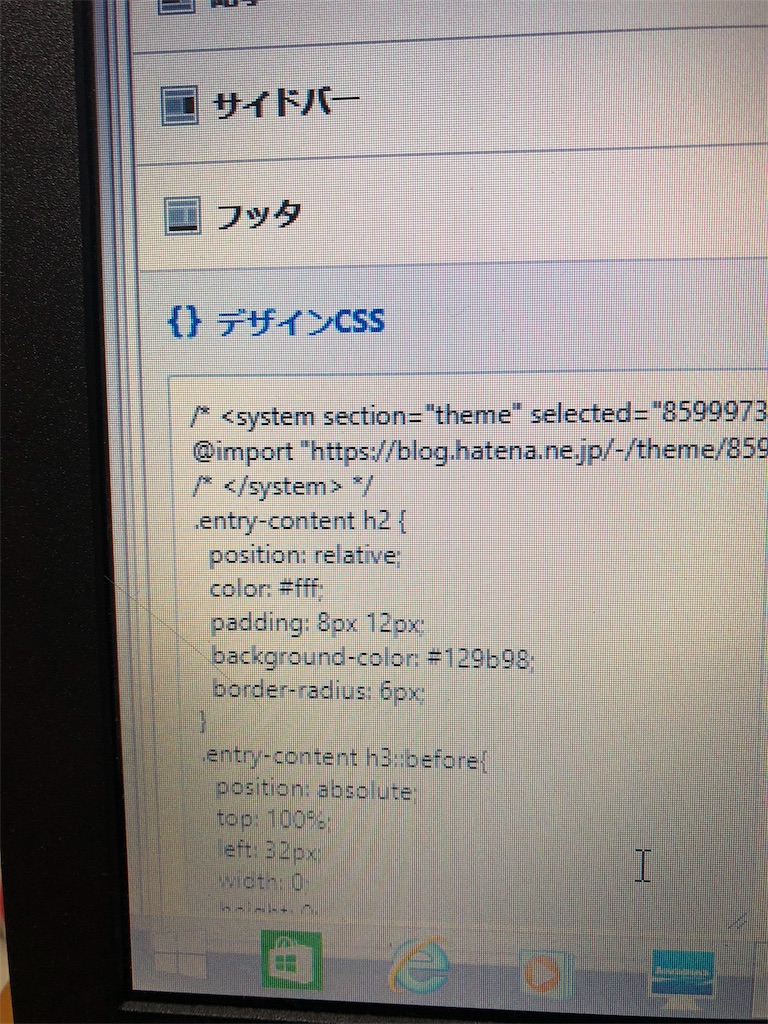
そして見た目を整える為にデザインCSSに

下記コードをコピペ
.bx-wrapper{margin:0 auto;}
.bx-wrapper .bx-caption span{
font-size:60%!important;
padding:5px!important;
line-height: 1.3em;
}
.slider div {
display: none;
}
.bx-viewport .slider div {
display: block !important;
}
はい!!!完成!!!
スライダーを三つ表示
しかし、もし僕と同じ現象が起こっているとしたら
一つのスライダーが真ん中にあってめちゃくちゃダサいと思います
たぶんひつじさんは
スマホ専用?スライダーにしてるんですよね
なので僕は表示スライダーを三つにしました
ひつじさんコードの
minSlides: 1, /*1つの画面に表示させるスライドの最大数*/
maxSlides: 1,/*1つの画面に表示させるスライドの最小数*/
の部分の下側を3に変えてください
(たぶんこれ、最大と最小間違えてますね......)
これでスライダーが三つ表示になります
そしてスライダーリンクを増やします
<li><a href="URLリンク"><img src="画像リンク" title="タイトル"></a></li>
この部分ですねw
はい!!完成!!
注意
注意すべき点は
・動作の確認
・別のところにコードのメモを保存しとく
くらいですかね??
まぁスライダー導入は自己責任でお願いします
当ブログでは責任を一切負いかねませんので
以上はるちねすでした